Letting go of defensive web development
A year after the death of Internet Explorer, I'm still re-training my brain to give up on backwards compatibility, but a new era of progressive enhancement is here.
We’ve been building web sites for almost 25 years, and for most of that time we had to support a browser notorious not only for its ubiquitousness, but also its bugs and (literal) quirks. The countless workarounds, conditional statements, and polyfills became second nature as we strove to ensure websites looked and functioned as intended across multiple versions of aging browsers. But with the rise of Chrome, JavaScript as a first-class programming language, and the subsequent rapid progress of browser development, we find ourselves in a new era where the focus has shifted from supporting old browsers to embracing cutting-edge features.
The time and effort previously spent on debugging issues specific to outdated browser versions can now be channeled into exploring and leveraging the latest advancements in HTML and CSS. The impact is significant, allowing us to work faster which leads to more time for creativity. With the ability to target modern browsers, we can take advantage of the native support for advanced layout techniques, responsive design, and powerful animation capabilities. We have a new freedom to craft visually stunning and interactive web experiences without immediately taking on the technical debt of browser support.
Even though it’s been some time since a project required us to support old browsers in earnest, I just the other day finally let go of the last of my compatibility-related tension by updating my HTML5 Reset files. These are the files I start every HTML project with, and back in the day I updated them regularly with polyfills for new CSS features, hacks for new IE bugs, and helpers for complex layouts.
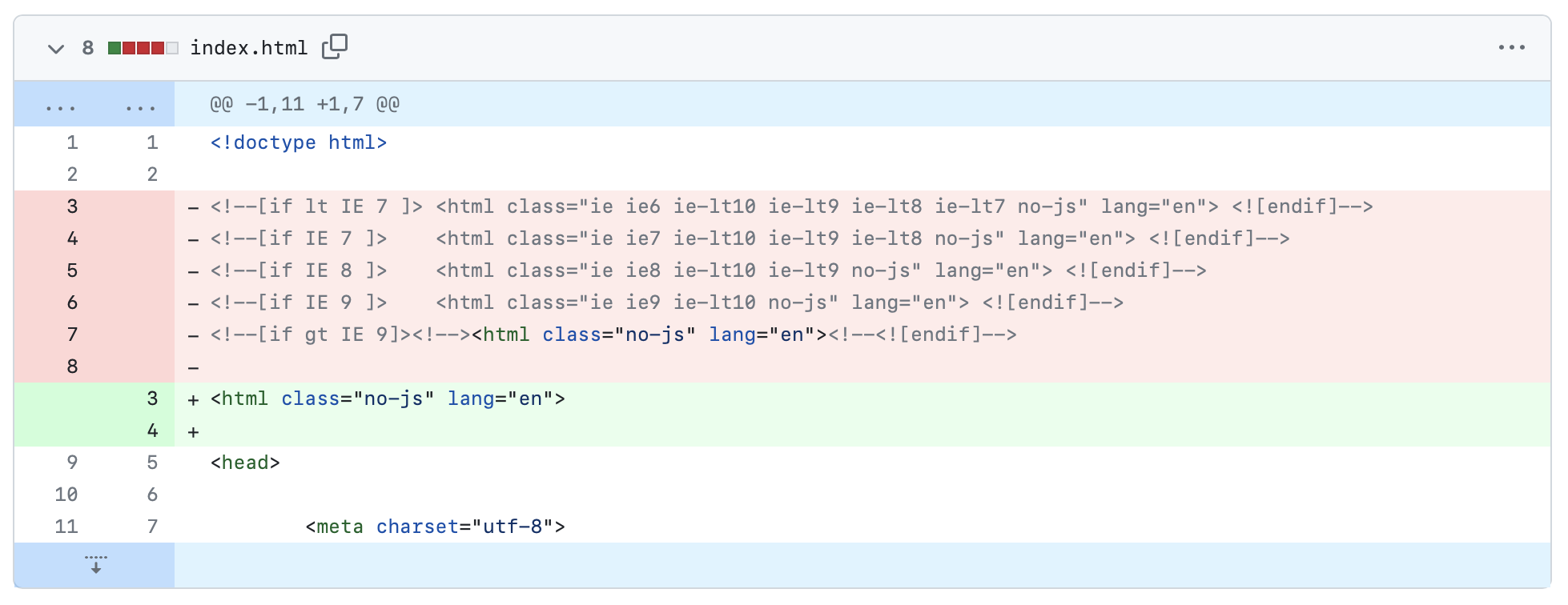
It’s been a while since I updated them — I realized I’ve been pulling out more code than adding and it’s because we no longer care about the cruft required to support less-capable browsers. Here’s the GitHub diff of the top of the HTML file, showing how much code we’ve had to live with, and how straightforward things are now:

We owe a lot to the folks who worked hard to make sure browser developers cared about standards, and even more to the developers who rose to the challenge and made rapid feature development a mission-critical part of the business model of building a web browser.